고정 헤더 영역
상세 컨텐츠
본문
블로그 상단 메뉴 내 마음대로 바꾸기.
블로그 상단 메뉴부분이 마음에 안드실 경우 자기마음대로 바꿀 수 있습니다. 또한 자신의 블로그 카테고리를 링크 시켜 꼭 노출하고픈 카테고리를 설정할 수 있습니다.
현재 제 블로그 상단 모습입니다.. ^^ 깔끔하게 글자를 넣어 제 카테고리에 있는 부분들을 상단에도 살짝 집어 넣었습니다. 위에 메뉴에 마우스를 가져가면 배경색도 변하게 되죠 .. 요걸 지금부터 가르쳐 드리겠습니다.
우선, Kay~님의 블로그 http://ccoma.tistory.com/485 (블로그 메뉴 그럴싸하게 꾸미기)
포스팅을 먼저 보셔야 합니다.
제가 K님이 알려주신 방법을 보고 배웠기 때문에... 위 링크에 가셔서 기본적인 설치 방법을 배워오세요. K님이 간단하게 설치 하는 방법을 알려주십니다.
자. 지금부터 K님으로부터 블로그 상단 메뉴 다는 방법을 배워 오셨는데...
사실 K님 포스팅에서 빠진 부분이 있습니다. 정확한 위치 삽입방법, 링크 거는 방법, 메뉴 색 변경 방법이 없습니다.
그 부족한 부분을 제가 설명해 드리겠습니다. 꼭 위에 K님 블로그에서 css메뉴 다는 방법 배우고 직접 코드까지 받아두셔야 합니다.
1. 메뉴 색 바꾸기.
- 현재 K님과 같은 css소스를 사용했는데 K님과는 전혀 다른 느낌이죠?
그건 바로 배경 색이 K님은 녹색인데 저는 색을 검은색으로 변경했습니다.
CSS사이트에서 가져오신 CSS코드 있죠? 그 코드 중에 조금 내려오시면
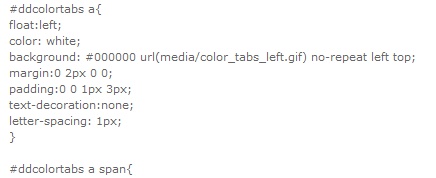
#ddcolortabs a{
라고 있을겁니다. 바로 메뉴 텝 부분을 수정해주는 코드입니다. 이 코드에 보시면
color: ( ) 괄호 부분이 글자 색
background:= #숫자 url ..... 이 되어있습니다. 요 # 부분이 메뉴바 색입니다.
(*저는 background:= #000000 으로 되어있죠? 검정색입니다)
그 # 이후의 숫자가 바로 전체 메뉴바의 배경색이 되는 것입니다 ^^ 그러면 자기가 메뉴바 색을 바꾸고 싶다면 저 #부분의 숫자를 바꿔주면 되겠죠?
K님이 올려주신 색상표 를 참고하셔서 마음에 드는 색상을 클릭하면 자동으로 색코드가 복사됩니다.
위에 # 바로 뒤에 붙여넣기 (ctrl + v)해서 넣어주세요 ^^
그러면 위메뉴바의 배경색이 지정됩니다. 그리고 그 아래 보이시는 또다른 코드들 속에 색 지정해주는 부분이 있습니다.
요건 귀찮아서 손데지 않았는데 .. 아마 마우스 올렸을 때 색, 링크 눌렀을 때 색, 링크후 색 요런거 같은데요 ^^;
고건 저도 잘... 한번 고쳐보세요 ㅋㅋ
그리고 마지막에 #ddcolortabsline{ 이라고 있습니다. 제 css 코드에는 하단에 녹색 라인이 있죠?
그 녹새 라인색을 정하는 것입니다. 역시 #이후부분 고쳐주시면 됩니다.
이렇게 하면~ 메뉴바 색 지정이 끝납니다.
두번째. 메뉴바 링크 넣기.
CSS사이트에서 복사한것 중에 html 소스가 있을겁니다.
<li><a href="http://aiesecks.tistory.com/category/책%20이야기%20Book" title="책 리뷰"><span>Book</span></a></li>
<li><a href="http://aiesecks.tistory.com/category/여행이야기-%20Japan" title="일본여행"><span>Travel</span></a></li>
<li><a href="http://aiesecks.tistory.com/category/정보%20%26%20이벤트" title="뉴스와 이벤트"><span>Event</span></a></li>
요렇게 있으면 ^^
a href=" " - 여러분 카테고리 주소 (카테고리 주소는 카테고리 누르면 나오는 주소를 주소창에서 복사해 넣음됩니다)
title=" " - 마우스를 가져다 대었을때 나오는 메뉴 설명부분입니다. 길어도 됩니다.
<span> </span> - 사 메뉴 이름을 넣으시는 부분입니다. 짧은게 좋겠죠?
그렇게 쭈욱 적으시면 됩니다.. ^^ 방명록이나 기존 있던 테그,미디어로그,지역로그 등은 기존 주소 넣어주심 됩니다.
<li><a href="https://aiesecks.tistory.com/guestbook" title="방명록"><span>Guest Book</span></a></li>
그러면 상단 메뉴 이름과 링크 모두 설정이 끝났습니다. 향후 카테고리를 바꾸거나 통합시키면 꼭 요 html부분도 링크 다시 고쳐주셔야 합니다..
2. 블로그 상단 위치지정
요 아래 소스를...
<tr>
<td valign="top" style="padding-top:43px; ">
요렇게

그리고... <td valign="top" style="padding-top:43px; "> 이부분의 padding-top: 숫자px;"> 에서 숫자를 조정해 자신의 타이틀 높이와 맞추시면 됩니다. ^^ 참, 마지막 부분에 </td></table> 소스 넣는거 잊지마세요.
그래야 테이블이 정확하게 들어갑니다.
이제 삽입까지 완전히 끝났습니다.
그런데. K님 블로그처럼 상단 타이틀이 글자가 아닌 이미지나 그림같은 글자로 링크 다는 방법은...
블로그타이틀 이미지로 바꾸기 - http://coustic.tistory.com/1
티스토리처음사용자를 위한 로고꾸미기 - http://nemonan.tistory.com/99
위 블로그를 통해 쉽게 배우실 수 있습니다.
저도 배워서 상단에 그림로고로 타이틀을 글자가 아닌 그림 링크로 바꿔봐야겠습니다.
ㅎㅎ 너무 어렵나요 TT 저도 혼자 끙끙거리며 고생해서 알아낸것입니다. K님 블로그에서 기본 배우고 혼자 막 바꾸다 보니 알게된것입니다. 너무 뭐라하지 마세요 ㅋㅋㅋ
| ? |
'제품 & 사이트리뷰' 카테고리의 다른 글
| 어이없는 블로그 유입경로 중에서.... (36) | 2009.02.10 |
|---|---|
| 12월 알라딘 TTB 수익은 대박?? (24) | 2009.01.17 |
| 온타운 쥔장과 함께 버그 사냥을... (8) | 2009.01.13 |
| 저도 블로그 앰블럼 하나 얻어왔습니다~ (4) | 2008.12.24 |
| 재활용을 위한 1:1 나눔네트워크 (2) | 2008.12.14 |





 위치지정.txt
위치지정.txt







댓글 영역