고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형
초보자도 쉽게 따라하는 구글애드센스 포스팅 상단에 광고 넣기 (광고2개)
제 블로그처럼 블로그 상단에 구글 애드센서 광고를 넣는 방법을 적어보겠습니다. 일단 1개건 2개건 상관없이 포스트 상단에 넣는 방법 알려드리겠습니다.
우선 구글 애드센스 가입하신 후...
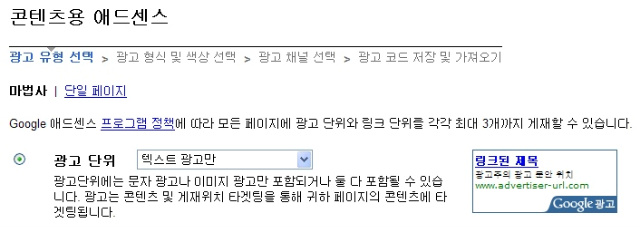
<광고가져오기> 에서 <콘텐츠용 애드센스>를 클릭하세요~ 그러면 위와 같은 화면이 나옵니다.
제 블로그처럼 <텍스트광고>만 넣으시려면 <광고단위>에서 텍스트 광고만을... 그림을 넣고 싶으시면 <이미지광고>를.. 두개 복합적으로 하시려면 <텍스트및 이미지광고>를 선택하세요. 선택 후 하단의 [계속]을 클릭!
* 조언을 드리면 <텍스트*텍스트>가 가장 깔끔하게 보이네요. <텍스트*그림> 이나 <텍스트>만 넣어도 괜찮습니다.. 대부분의 유명 블로거들이 상단 광고를 중요시하기 때문에 두개의 텍스트 광고를 넣는 분이 많으시네요.
* 광고단위는 말그대로 이미지와 텍스트로 된 광고이며 링크단위는 짧은 단어만 노출해 링크를 통해 클릭을 하면 수익이 발생하는 광고입니다. 주로 링크 단위는 블로그 카테고리 하단이나 포스팅 하단에 노출시킵니다.
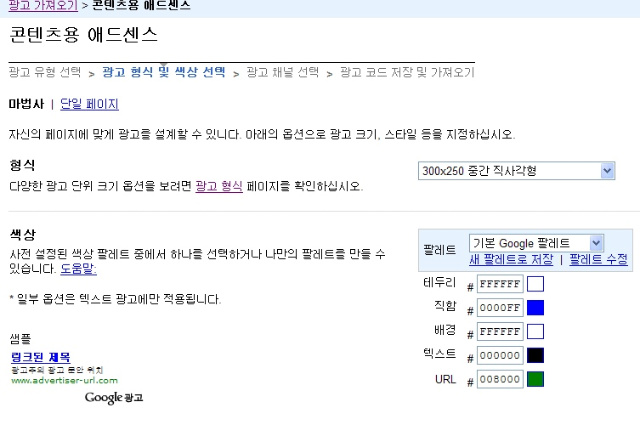
[형식]은 앞에서 <텍스트광고만><이미지광고만> <이미지와 텍스트광고> 설정했으면 광고 크기를 정하는 겁니다. 제 블로그는 포스팅 넓이가 680정도 되기때문에 300*250 사각형으로 설정햇습니다. 보통 300*250 이나 250*250 이 제일 잘 어울립니다.
https://www.google.com/adsense/static/ko/AdFormats.html <- 광고 크기별로 미리보기
[색상] 같은 경우 우측에서 원하는 디자인과 색상을 정하면 좌측의 샘플이 변합니다. 자신의 블로그와 가장 잘 어울리는 광고디자인해보세요.
<다음>누르셔서 넘어갑니다.
다음은 채널 설정입니다. [채널]은 말그대로 어떤 광고가 클릭되었는지 추적하기 위한 것입니다. 채널 설정해주지 않아도 상관이 없다는군요. 하지만 어떤 광고가 클릭되었는지 알려면 정해주는것도 괜찮겠죠. 채널은 저도 잘 모르겠네요 ㅎㅎ
<다음>으로 넘어가면 이제 최종 단계입니다.
[제출 및 코드생성]을 클릭하면 광고가 만들어진것입니다. 다음으로 창이 뜨는데 바로 광고 코드가 있습니다. 복사하기 하셔서 이제 티스토리에 삽입하면 됩니다.
이제 티스토리에 삽입해 보겠습니다.
우선, 티스토리 관리자에 들어가셔서 <스킨> - <Html / CSS설정>에 가셔서 Html 란을 보세요.
그 아래 스타일 은 건드리지 마세요~ ^^
< -------- 여기 위와 아래 두 소스 사이에 구글 광고 코드를 삽입하세요 ----------->
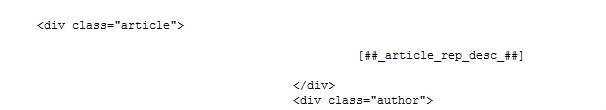
<div class="article">을 찾으세요... 여러개가 있을 수 있으니 잘 보세요. 위와 같은 코드가 찾아졌다면 바로 그 위에다가 구글 광고를 집어 넣으시면 됩니다.
Tip. 제 블로그 처럼 두개의 텍스트 광고를 넣으실경우... 위에서 콘텐츠링크 광고를 하나 더 만드셔서 소스를 넣으시면 됩니다. 위에 소스 아래에 바로 넣으면 두개의 광고가 됩니다. 같은 소스를 복사해도 된다고 하네요.
미리보기를 눌러 제대로 되었는지 확인해 보세요. ^^ 그리고 저장하기 누르시면 됩니다.
제일 중요한 것은 깔끔한 배치겠죠.. 어떤 광고를 넣건 사이즈가 짤리지 않게 잘 넣어야하겠습니다.. ^^
다음에는... 포스팅이 몇번 클릭되어 노출되었는지 알수 있는 품바 설치에 대해 적도록 하겠습니다 .
반응형
'제품 & 사이트리뷰' 카테고리의 다른 글
| 놀고있는 포인트를 모아 현금화하자 (6) | 2010.01.05 |
|---|---|
| 책소개로 수익을 얻는 방법 - 알라딘 Tankns to blogger (2) | 2010.01.05 |
| 책 값을 아끼자 1 - 무료로 책보기, 무료도서 북카페 (22) | 2010.01.05 |
| 방명록 상단에 광고넣기 (6) | 2010.01.05 |
| 공짜로 책 받아보기 2탄 - 무료 도서 이벤트 인터넷 서점편. (12) | 2010.01.05 |














댓글 영역